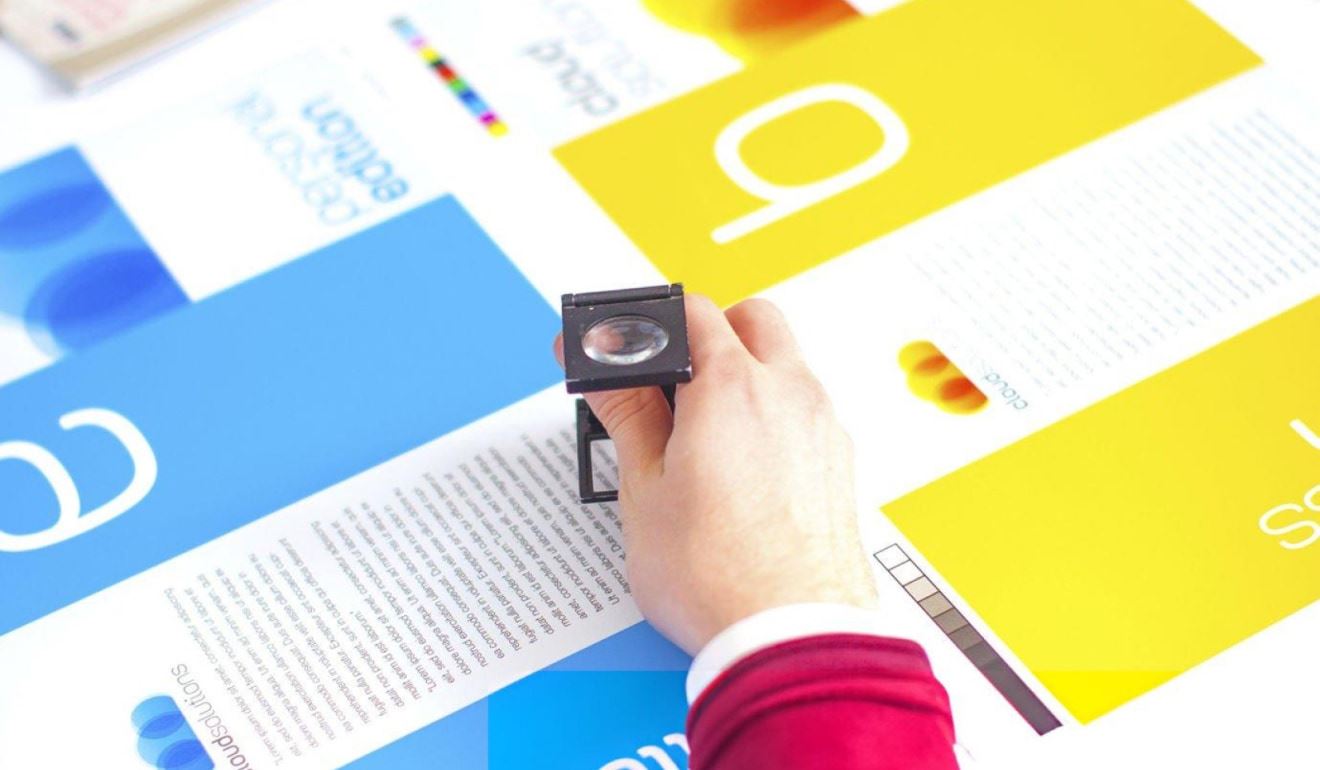
Principle makes it easy to design animated and interactive user interfaces
The Importance of Using Animation in Interface Designs

Introduction
Animations are more than just cute transitions between screens and buttons. They enhance your designs and help your audience understand complex ideas. Animations also add personality and depth to designs, making them more fun to use. While these benefits may be obvious for some interface designers, others have yet to incorporate animations into their work—and that is a shame because it's so easy!
Animations help your audience understand complex designs.
Animations help your audience understand complex designs.
If you are designing a product that has a complex user experience, animations can be used to explain how the product works, or how to use it. Animations can also be used to show the flow of a process. For example, if you are creating an app for payments on a website, then you could animate the steps through which users will make their payments in order to make them clear and easy-to-understand. It's also possible that your animation might show how some part of the design works (e.g., how an element opens).
Animation can help users understand complex designs by showing every step along their journey through your website or app in great detail—and at just the right speed so as not to overwhelm them but instead keep things moving along nicely!
Animations add personality and depth to designs.
Animations add personality and depth to designs. They can help you make your design more interesting, interactive, memorable and engaging.
An animation can help you make the interface more interactive by using animations like hover states. This means that a user can interact with an object on the screen without physically touching it by hovering over them (much like you would in real life).
Animations can also help you improve your interface’s usability because they provide visual feedback to the user when they click or tap something on the screen. For example: when users click on links, they will see an indication of what will happen next (like opening another page). If there is no indication that any action will take place after clicking something in an app then there could be confusion about what happens next which leads to bad user experience!
Using animations in interface designs improves user experience
Using animation in your interface designs can improve user experience and help users understand the design of your app. Animation can also be used to add personality and depth to a design. The use of animations should be implemented thoughtfully, however, as they shouldn't distract users from what matters most: their task at hand.
Animation helps users understand complex designs
Animated elements give visual cues to assist with navigation within an interface, which helps explain how different parts of a system work together and how they relate to each other. For example, when scrolling through search results on Amazon or eBay, the item that is currently being viewed will animate slightly so it's easy for you to tell where you are in the list without having any labels above it that say "Page 2".
Animation adds personality and depth
Animations can also bring life into otherwise static interfaces by adding motion where there isn't any before! When designing websites or apps with static layouts (for example), adding subtle movements can help engage users more deeply with your brand/product because it makes them feel more connected with whatever content happens across these pages."
Animations make your design more fun.
Animations are fun, and they can make your design more enjoyable. They help bring life to your interface and add personality. If you're designing a product that's meant to be used by children, animations will also help them understand how it works. Animations improve user experience by making things easier to follow; they also make your design more engaging so people remember what they've learned from it better.
Animations have many uses beyond just adding entertainment value: they can be used as transitions between pages or screens; they can direct attention toward important parts of the screen (like buttons) or away from things that aren't important (like menus); they can reinforce the meaning behind text on-screen by showing how something is changing over time (e.g., with an animation showing someone typing something).
Conclusion
In conclusion, there are many ways in which animation can enhance the user experience on your website or application. Animations provide a way to bring life to otherwise lifeless designs, making it easier for users to understand complex interfaces. They also serve as an opportunity to add personality and depth, as well as improve usability by guiding users through an interface with ease. In addition, using animations can make your design more fun!